Contenu structuré
Le contenu structuré correspond à tout ce que l'on peut vouloir afficher à l'intérieur d'une zone. Les types de contenu structuré sont nombreux; nous en verrons les principaux. On peut les séparer en deux familles :
les éléments de contenu structuré qui définissent la structure logique du contenu du document (éléments de niveau bloc)
des éléments qui servent à qualifier le texte à l'intérieur d'un élément de niveau bloc ou à insérer du contenu multimédia (éléments de niveau texte ou en ligne).
Ces deux familles seront brièvement décrites ci-dessous. Par la suite, l'élément de niveau texte a sera détaillé plus avant en raison de sa relative complexité. Pour les autres éléments de contenu structuré, veuillez vous référer au glossaire pour de plus amples informations.
Éléments de niveau bloc
Les éléments de niveau bloc sont conceptuellement bien séparés de ce qui les précède et de ce qui les suit. Lors de leur restitution (affichage), un saut de ligne est généralement ajouté avant et après l'élément balisé. C'est le cas, par exemple, d'un paragraphe ou d'un tableau.
Voici ceux couverts dans le cadre du cours et qui sont expliqués dans le glossaire des éléments HTML :
Titrage :
h1...h6Paragraphes, blocs d'adresse et citations longues :
p,address,blockquoteÉléments pour les listes :
ul,ol,li,dl,dt,ddÉléments pour définir des tableaux :
table,caption,th,tr,tdLigne horizontale :
hr
Éléments de niveau texte ou en ligne
Les éléments de niveau texte, lors de leur restitution (affichage), ne se voient pas ajouter un retour de ligne avant ou après. On peut les utiliser partout où l'on peut retrouver du contenu textuel. On y retrouve, par exemple, des éléments permettant de l'emphase sur certains mots dans un paragraphe.
Voici ceux couverts dans le cadre du cours et qui sont expliqués dans le glossaire des éléments HTML :
Emphase :
strong,emImage :
imgCitation courte :
citeLien hypertextuel :
aRetour de ligne forcé :
br
En raison de ses caractéristiques, l'élément a est décrit plus avant dans la section suivante.
Élément de niveau texte : a
L'exemple suivant illustre la syntaxe d'un lien hypertextuel (élément <a>) :
<a href="uncertainendroit">Texte à cliquer pour se rendre à un certain endroit</a>
Les balises d'ouverture et de fermeture de l'élément <a> encadrent ce qui sera cliquable. On retrouve obligatoirement un attribut dans la balise d'ouverture, soit l'attribut href qui permet de préciser la destination du lien. La valeur de l'attribut peut prendre différentes formes en fonction du type de lien hypertexte.
On peut retrouver dans une page Web différents types de liens hypertextes, dont :
Des liens vers une page d'un autre site Web;
Des liens vers une page du même site Web;
Des liens vers un endroit précis dans une page Web;
Des liens vers une adresse de courrier électronique.
La différence entre les deux premiers cas réside dans le fait que l'endroit pointé se trouve sur un autre serveur Web (cas 1) ou sur le même serveur Web (cas 2). Le cas 3 quant à lui se distingue comme il ne pointe pas une page en général, mais plutôt un point précis de cette page. Finalement, le cas 4 montre que l'on peut faire des liens avec d'autres protocoles que le protocole http.
Cas 1 : Lien vers un autre serveur - Adresse URL absolue
Si on veut se rendre sur une page d'un autre site Web, il nous faut nécessairement utiliser une adresse URL absolue qui donne tout le détail sur le chemin pour se rendre. C'est une idée similaire aux chemins absolus que nous avons abordés plus tôt dans la session. Une adresse URL absolue sera ainsi formée (les éléments entre crochets carrés sont facultatifs) :
protocole://serveur[:port]/[chemin/]fichier[#position]
Plus précisément :
Protocole : protocole utilisé par exemple http, https, ftp, telnet
Serveur : adresse physique ou logique de l'ordinateur
Port : numéro du port où le serveur est en attente (80 par défaut si non spécifié pour le protocole HTTP) (facultatif)
Chemin : suite de dossiers pour se rendre au document (facultatif)
Fichier : nom du document
Facultatif pour un lien vers une page Web nommée
index.htmouindex.html
Position : position dans le document (facultatif)
Voici un exemple de lien hypertextuel vers un autre site :
<a href="https://www.ulaval.ca/">Université Laval</a>
Cas 2 : Lien vers une page sur le même serveur - Adresse URL relative
Si vous voulez faire un lien vers une autre page de votre propre site Web, il est préférable de ne pas utiliser l'adresse URL absolue. En effet, si jamais vous changiez votre site de serveur, toutes les adresses utilisées pour lier les pages de votre site Web entre elles seraient à corriger. Il est préférable en ce cas d'utiliser une adresse URL relative. Tout comme pour les chemins relatifs que nous avons rencontrés plus tôt dans la session, une adresse URL relative donne le chemin d'accès au fichier de destination par rapport à l'endroit où le lien est inclus (le fichier source). Voici des exemples d'adresse URL relatives :
index.html
images/logo.gif
../recettes/tarte.html
Ainsi, si vous changez votre site Web de serveur en conservant la même structure de dossiers et fichiers, les liens entre les pages du site demeureront fonctionnels.
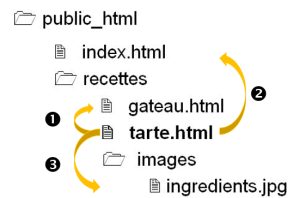
Pour déterminer l'adresse URL relative d'un fichier, on spécifie le chemin d'accès du fichier en fonction de l'emplacement du fichier source, en omettant l'adresse URL de base de l'espace Web sur le serveur. On retrouve trois cas possibles qui sont illustrés dans l'exemple ci-dessous. Il est à noter qu'il s'agit de la même logique que celle des chemins sur un disque dur vus en début de session.
Vous êtes à développer la page tarte.html :
Pour pointer vers un fichier situé dans le même dossier (par ex.:
gateau.html) on donne seulement le nom du fichier :<a href="gateau.html">Recette de gâteau blanc</a>Pour pointer vers un fichier situé dans un dossier parent (par ex. :
index.html), on donne le nom du fichier, précédé de « ../ » :<a href="../index.html">Retour à la page d'accueil</a>Pour pointer vers un fichier situé dans un dossier placé dans le même dossier (par ex.:
ingredients.jpg), on donne le nom du dossier suivi de « / » et du nom du fichier :<img src="images/ingredients.jpg" alt="Photo des ingrédients" />
Cas 3 : Lien vers un point précis dans une page
Il est possible de faire un lien vers un point précis dans une page. Par exemple, on retrouve sur certaines pages Web un menu de navigation en haut de la page qui permet d'atteindre certaines sections de cette même page. Pour y arriver, il y a en fait deux étapes :
il faut définir les "points de chute" dans la page, c'est-à-dire les endroits où on veut que le lien mène,
il faut définir le lien (point de départ).
Définir le point de chute est simple : il suffit d'ajouter l'attribut id à la balise d'ouverture de l'élément où l'on veut arriver et lui attribuer un nom unique. Par exemple, si vous voulez pour atteindre la section Recettes du mois dans une page Web :
<h2 id="recettes">Recettes du mois</h2>
L'attribut id peut être ajouté à n'importe quelle balise d'ouverture. Il est important que sa valeur soit bien unique (c'est-à-dire qu'elle n'apparaît qu'une seule fois dans une même page).
Une fois le point de chute défini, il ne reste plus qu'à faire le lien. Son attribut href aura comme valeur le nom de l'attribut id que vous avez préalablement défini, précédée du dièse #. Par exemple :
<p>Consultez la section <a href="#recettes">Recettes du mois</a> pour faire de belles découvertes!</p>
Il est à noter que l'on peut exploiter les attributs id des pages d'un autre site Web pour faire un lien plus ciblé. Il s'agit d'ajouter le nom de l'attribut id à la fin de l'adresse URL absolue comme suit :
<p>Vous retrouverez sur le site du Chef Groleau de <a href="https://chefgroleau.name/accueil.html#recettes">savoureuses recettes du mois</a>.</p>
Cas 4 : Lien vers une adresse de courrier électronique
Si vous voulez inclure un lien vers une adresse de courrier électronique, votre lien ressemblera à ce qui suit :
<a href="mailto:john.smith@gmail.com">John Smith</a>
Il faut toutefois réaliser que vous indiquez ainsi en clair l'adresse de courriel. Un robot programmé pour ramasser toutes les adresses de courrier électronique sur des sites pourra ainsi facilement la récupérer et l'ajouter à une liste d'envoi de pourriels.
Autres éléments
En sus des éléments de niveau bloc et texte présentés précédemment, on peut retrouver dans le code HTML des entités ainsi que des commentaires.
Entités
On peut retrouver dans une page Web des entités, c'est-à-dire des codes permettant de représenter certains caractères spéciaux (par exemple, l'espace insécable) ou réservés (par exemple les chevrons ouvrant et fermant < et > inclus dans la syntaxe des éléments HTML). Dans les débuts du Web, lorsque le jeu de caractères ASCII pur était le plus utilisé, les entités servaient aussi à représenter les caractères accentués. Cette pratique est de moins en moins utilisée comme les jeux de caractères ASCII étendus ou unicodes sont maintenant utilisés. Voici quelques exemples de caractères spéciaux et de leur représentation comme entité :
Caractère représenté | Entité littérale | Entité numérique |
|---|---|---|
" | " | ' |
& | & | & |
Espace insécable | |   |
< | < | < |
> | > | > |
On remarque dans ce tableau :
La syntaxe des entités : Une entité débute par l'esperluette (&) et se termine par un point-virgule (;). Ce qui se trouve entre ces deux caractères désigne le caractère à représenter.
Le type d'entités : On retrouve pour chaque caractère représenté une version littérale et une version numérique.
Voici un exemple incluant une entité :
<p>Je rêve d'une glace Ben & Jerry!</p>
Commentaires
Il est possible, et c'est même souhaitable!, d'ajouter des commentaires à votre code HTML afin de documenter par exemple sa structure. Advenant que le site Web change de main, la personne qui prendra votre relève en sera très reconnaissante. Ces annotations sont ignorées par le navigateur lors de la visualisation de la page. En voici un exemple :
<!-- Début du pied de page -->Ainsi, un commentaire est précédé par <!-- et suivi de -->. Les commentaires peuvent aussi être utilisés pour cacher temporairement certains contenus d'une page Web. Il faut toutefois réaliser que si un internaute regarde le code source de votre page, il les verra.