Syntaxe de base CSS
Règles CSS : Principes de base
Une feuille de styles CSS est une séquence de règles CSS qui s'appliquent soit (1) à un élément HTML en particulier (par exemple pour changer le visuel d'un paragraphe <p> ou (2) à une classe d'éléments qui peut être utilisée avec différents éléments HTML.
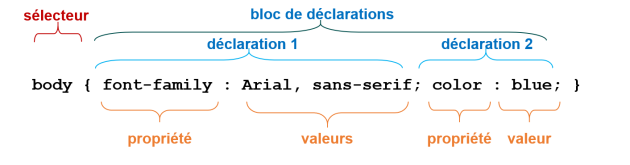
Une règle CSS est composée d'un sélecteur qui indique ce qui est modifié suivi d'un bloc de déclarations qui définissent les propriétés modifiées et leurs valeurs. Par exemple :
Dans l'exemple ci-dessus, le sélecteur est l'élément <body>. Le bloc de déclarations est indiqué entre accolades { }. Le bloc de déclarations de l'exemple comporte deux déclarations (chaque déclaration est séparée par un point virgule). Chacune des déclarations permet d'associer une caractéristique de mise en forme à une valeur spécifique. Plus précisément :
La première déclaration précise le visuel pour la police de caractères (
font-family) pour la police spécifique Arial ou pour la famille générique des polices de caractères sans empattement[1] (sans sérif) (si la police Arial n'est pas installée sur le poste).La deuxième déclaration précise la couleur de la police de caractères (color) qui sera bleue.
On retient donc, au niveau de la syntaxe pour une règle CSS :
La règle débute par le sélecteur.
Le bloc de déclarations est indiqué entre accolades.
Les déclarations sont séparées par un point-virgule.
La propriété d'une déclaration est séparée de sa valeur par un deux-points.
On peut définir des sélecteurs multiples pour une même déclaration en les séparant par une virgule. Par exemple la règle ci-dessous permet la mise en gras à la fois des titres de niveau 2 <h2> et 3 <h3> :
h2, h3 {font-weight: bold;}
Sélecteurs
Les sélecteurs dans une règle CSS permettent de limiter la portée de la déclaration. On retrouve quatre principaux types de sélecteurs :
Un élément HTML;
Une classe d'éléments HTML;
Un élément HTML qualifié par une classe;
L'élément
aavec ses différents statuts.
L'exemple ci-dessous illustre ces différents types de sélecteurs qui sont décrits par la suite :
h1 {color: blue;} /* tous les titres de niveau 1 à écrire en bleu */
section>h1 {color: blue;} /* titres de niveau 1 des éléments section à écrire en bleu */
*.copyright {font-size: 80%;} /* classe pour réduire la taille de la police de caractères */
p.avertissement {color: red;} /* classe nommée « avertissement » applicable uniquement à des paragraphes pour les écrire en rouge */
a:link {color: blue; text-decoration: none;} /* liens écrits en bleu sans soulignement */
a:visited {color: #33CC33; text-decoration: line-through;} /* liens visités écrits en vert et barrés */
a:hover {color: blue; text-decoration: underline; background-color: #eff8ad;} /* liens survolés écrits en bleu soulignés et avec fond jaune */
Les lignes 1 et 2 de l'exemple ci-dessus illustrent le premier cas d'une règle qui s'applique sur un élément en général (h1) ou un élément dans un contexte particulier (h1 à l'intérieur de section).
Les lignes 3 et 4 définissent une règle pour des classes. La première classe (copyright) peut être associée, dans la page HTML, à n'importe quel élément (c'est l'astérisque devant le nom de la classe qui indique qu'elle peut s'appliquer à tous les éléments; cet astérisque pourrait être omis). Elle pourrait être associée, par exemple, à un élément p tel qu'illustré ci-dessous :
<p class="copyright">© John Smith</p>
La ligne ci-dessus est une ligne qui se trouverait dans le fichier HTML. La manière d'appliquer une classe consiste à ajouter à la balise d'ouverture de l'élément que l'on veut modifier, ici p, un attribut class et d'indiquer comme valeur de cet attribut le nom de la classe. Notez l'absence ici du point qui précède le nom de la classe. Ce point n'est présent que dans le fichier CSS pour indiquer qu'il s'agit d'une classe.
La deuxième classe (avertissement) ne peut être associée qu'à des éléments p. Si vous l'associez par erreur dans votre fichier HTML à un autre élément, la règle ne serait pas appliquée. On pourrait ainsi l'utiliser, dans le fichier HTML, pour modifier la couleur de la police de caractères d'un paragraphe en particulier comme suit :
<p class="avertissement">Attention : N'oubliez pas de faire valider vos pages avant de les mettre sur le Web!</p>
Il est important de bien comprendre la différence entre l'utilisation d'une règle pour un élément en particulier et une règle pour une classe. Dans le premier cas (règle pour un élément), si la propriété color: red est définie pour l'élément p, tous les éléments p de toutes les pages Web associées à la feuille de styles seront en rouge. Dans le deuxième cas (règle pour une classe), si la propriété color: red est associée à la classe avertissement, seuls les éléments p où on a ajouté class="avertissement" seront en rouge.
Finalement, les lignes 5 à 7 illustrent les différents états possibles d'un lien hypertextuel : visuel de base (link), visuel d'un lien déjà visité (visited) et visuel si on survole un lien avec la souris (hover).
Commentaires et casse
On peut ajouter des commentaires dans un fichier CSS en les faisant précéder par /* et suivre par */. Par exemple :
/* Règles pour les tableaux */table {font-family:Arial;}
Cela permet de documenter la feuille de styles ainsi qu'à masquer certains éléments de mise en page.
La casse (majuscules/minuscules) n'est pas prise en compte. Les espaces et les sauts de ligne avant et après les signes de ponctuation sont ignorés.
Couleurs
Il y a plusieurs façons de spécifier une couleur, par exemple :
Par mots-clés :
black,white,gray,yellow,red,blue,green, etc.Par triplet de composantes rouge/vert/bleu (RGB) dans une des quatre formes suivantes
#rrggbb (ex. :
#008000)#rgb (ex. :
#080)rgb(a,b,c) où a, b et c sont des nombres entiers entre 0 et 255 (ex. :
rgb(0,128,0))rgb(d%,e%,f%) où d, e et f sont des nombres entre 0 et 100 (pourcentages) (ex. :
rgb(0%,50%,0%))
Par triplet de composantes teinte (hue)/saturation/lumière (lightness) (HSL) (CSS3) : hsl(x,y,z) où x est un nombre entre 0 et 360 (un degré sur la roue des couleurs), et y et z sont des pourcentages (un nombre entre 0 et 100) (ex. :
hsl(120,100%,25%))
La question des couleurs en est une délicate. Il est en effet bien facile de faire des mauvais choix! Heureusement, on retrouve plusieurs ressources sur le Web pour aider celles et ceux qui n'ont pas l’œil pour les couleurs comme, par exemple, http://www.w3schools.com/colors/default.asp.
Unités de mesure
On peut vouloir préciser la taille de différents éléments (par exemple, la taille d'une image ou d'une police de caractères). Pour ce faire, il est possible d'utiliser des valeurs absolues ou des valeurs relatives :
Les unités de mesure en valeurs absolues ont une mesure fixe comme, par exemple, des centimètres (cm), des millimètres (mm), des points typographiques (pt) et des pixels en relation avec la résolution (px).
Les unités de mesure en valeurs relatives sont proportionnées par rapport à d'autres éléments. C'est le cas par exemple de l'unité em qui correspond à la largeur de la lettre "m" dans la police courante et de l'unité ex, qui est la hauteur de la lettre "x" dans la police courante. Il est aussi parfois possible d'utiliser un pourcentage qui fait référence à une autre valeur telle que définie dans la propriété (par exemple pour redimensionner une image). Le pourcentage se calcule le plus souvent en relation avec la taille de la police courante ou la taille de l'élément parent.
Bien que les navigateurs gèrent maintenant de manière plus intelligente les valeurs absolues lorsque l'on fait un zoom, il n'en demeure pas moins qu'elles sont déconseillées dans certains cas pour laisser plus de flexibilité à l'utilisateur pour redimensionner une page (par exemple pour la taille de la police).
CSS et Médias
Depuis la deuxième version de CSS, on peut spécifier comment représenter un document en fonction du média utilisé par le lecteur. Les principaux types de médias sont : all, print, screen et speech (https://www.w3schools.com/cssref/css3_pr_mediaquery.asp).
On peut ainsi associer à une même page HTML plusieurs feuilles de styles pour différents médias en faisant le lien, dans l'entête, vers les différentes feuilles grâce à des éléments link. Par ex. :
<link type="text/css" rel="stylesheet" href="css/screen.css" media="screen" />
<link type="text/css" rel="stylesheet" href="css/print.css" media="print" />
On peut aussi inclure, dans une même feuille de styles, des blocs de déclarations selon les médias :
/*** Print styles ***/@media print { ... }
Propriétés CSS
Il existe un très grand nombre de propriétés dans le langage CSS. Dans le cours, nous explorerons les propriétés les plus importantes :
Arrière-plan
background-color
background-image
Bordure
border-color
border-style
border-width
Espacement/visibilité/positionnement/taille
display
float
margin
padding
width
Liste
list-style-type
Police
font-family
font-size
font-style
font-weight
Texte
color
text-align
text-decoration
text-indent
Ces propriétés sont décrites dans le glossaire des propriétés CSS.
Pour des listes plus complètes, voir, par exemple :