Structure logique globale
Un fichier HTML doit respecter la structure logique globale d'une page Web. Le tableau ci-dessous en explicite les différents éléments. Certains de ces éléments seront décrits dans des sous-sections subséquentes.
Composantes | Définition | Exemples | Statut |
|---|---|---|---|
Préambule | Indique la norme HTML retenue |
| Obligatoire |
Éléments charpentes | Définissent la structure de plus haut niveau |
| Obligatoires |
Métadonnées | Présentes dans l'en-tête de la page ( |
|
|
Regroupements structurels | Présents dans le corps de la page ( |
| Facultatifs |
Titrage | Permet d'inclure une structure de titre et sous-titres dans le corps de la page ( |
| Facultatifs |
Contenu structuré | Permet d'inclure différents types de contenus dans le corps de la page ( |
| Facultatifs |
Exemple : Exemple d'un fichier HTML
L'exemple très simple ci-dessous illustre les différents éléments de la structure logique globale d'une page Web.
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr-ca">
<head>
<title>Module de formation continue</title>
</head>
<body>
<header><h1>Modules de formation continue</h1></header>
<section>
<article>
<p><strong>Responsable :</strong> John Smith</p>
<p><strong>Sujet :</strong> Macramé</p>
</article>
<article>
<p><strong>Responsable :</strong> Marie Poppins</p>
<p><strong>Sujet :</strong> L'art du biscuit</p>
</article>
</section>
<footer><p>Mise à jour le 13 novembre 2013</p></footer>
</body>
</html>
Éléments charpente : html
L'élément html doit chapeauter tout le document. On pourra y retrouver certains attributs pour, entre autres, préciser la langue. Par exemple (balise d'ouverture) :
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr-ca">
L'attribut xml:lang est facultatif mais recommandé. Il indique dans quelle langue est le document. La langue est identifiée par son code selon la spécification RFC3066 (http://www.ietf.org/rfc/rfc3066.txt) : http://www.i18nguy.com/unicode/language-identifiers.html.
L'attribut xmlns est facultatif; il permettra, dans le cadre du TP, de s'assurer de respecter le balisage plus strict privilégié lors de la validation.
Éléments charpente : head
L'élément head peut contenir (entre autres) les éléments suivants :
Titre de la page :
title(obligatoire)Liens vers d'autres ressources :
link(facultatif)Métadonnées :
meta(facultatif)
Attention : Les éléments link et meta sont facultatifs dans le format HTML mais obligatoires pour le TP Site Web!
L'exemple ci-dessous illustre l'en-tête d'une page Web du site de Ms John Smith et Bill Brown, qui sont les auteurs de la page. La métadonnée "description" nous apprend qu'ils sont consultants en information. L'élément link permet de lier le fichier HTML à une feuille de styles externe où se trouveront définis les éléments visuels de la page.
<head>
<title>Site Web de John Smith et Bill Brown</title>
<meta name="author" content="John Smith" />
<meta name="author" content="Bill Brown" />
<meta name="description" content="Site Web professionnel de John Smith et Bill Brown, consultants en information." />
<link rel="stylesheet" type="text/css" href="css/styles.css" />
</head>
Il est à noter, qu'à une exception près, le contenu des éléments présents dans l'élément head n'apparaît pas dans le navigateur. L'exception est l'élément title dont le contenu s'affiche sur l'onglet de la page.
Éléments charpente : body
L'élément body inclut le corps du document, c'est-à-dire tout ce qui est visible dans la fenêtre du navigateur. On pourra y retrouver différents types d'éléments représentant des regroupements structurels, du titrage et des contenus structurés.
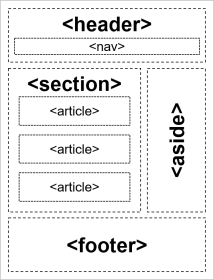
Regroupements structurels
Les regroupements structurels permettent de définir des zones à l'intérieur du corps d'une page Web. Bien que facultatifs, ces éléments sont fort utiles entre autres pour faciliter la définition du visuel de la page.