Bases de données sur le Web : Saisie de données (partie 1 de 2)
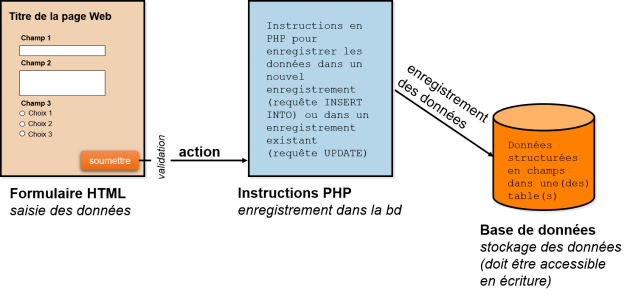
La saisie de données dans une base de données mise en ligne se fait habituellement par le biais de formulaires Web. Ces derniers intègrent différents types de contrôle qui permettent à un utilisateur ou à une utilisatrice d'entrer des données pour ensuite les sauvegarder : boutons radio, cases à cocher, boîtes de texte libre, etc. Lorsque l'on conçoit les interfaces nécessaires à la saisie de données, il faut préparer d'une part le formulaire HTML et, d'autre part, les instructions dans un langage de programmation comme PHP ou ASP qui permettront de se connecter à la base de données pour y verser les données saisies.
Les instructions en PHP sont exécutées habituellement après avoir cliqué sur le bouton prévu dans l'interface pour la sauvegarde. On retrouvera entre autres dans ces instructions la requête SQL permettant d'enregistrer les données qui sera soit de type Ajout de données (INSERT INTO), s'il s'agit d'un nouvel enregistrement, ou de type Mise à jour de données (UPDATE), s'il s'agit d'un enregistrement existant dont on a modifié les données. Ces instructions peuvent être placées soit dans la page HTML du formulaire, soit dans un fichier distinct. C'est cette dernière approche que nous retiendrons pour commencer comme il est plus simple de conceptualiser le formulaire et les instructions PHP de manière séparée lorsqu'on débute.
Étapes pour concevoir une interface permettant d'enregistrer des données dans une BD sur le Web
On retrouve trois grandes étapes lors de la conception d'une interface permettant de sauvegarder des données dans une BD sur le Web :
Préparation de la base de données MySQL
Préparation du formulaire HTML
Définition du code PHP pour enregistrer les réponses dans la base de données
La première étape a déjà été abordée dans les séances de cours précédentes. Pour rappel, cette première étape se divise en deux moments :
La modélisation de la réalité à décrire pour définir le schéma relationnel correspondant (ce que vous avez fait dans le volet A du projet de session), soit la précision du diagramme Entités-Relations, la définition de la structure des tables, la définition des contraintes additionnelles, la présentation d'exemples de contenus valides.
L'opérationnalisation de la modélisation dans le SGBD relationnel choisi (ce qui est fait dans le volet B du projet de session), soit la création des tables, des index et des relations et potentiellement l'importation de données s'il s'agit, par exemple, d'une migration à partir d'un ancien système.
Nous nous attarderons dans la séance de cours 9 à la deuxième étape, soit la préparation du formulaire HTML. Finalement, la troisième étape sera abordée à la séance de cours suivante (cours 10).
Création d'un formulaire HTML pour faire de la saisie de données dans une BD sur le Web
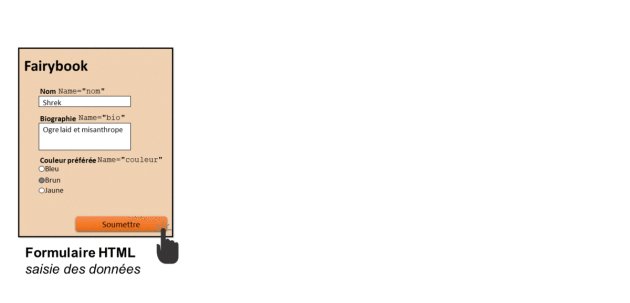
Afin d'illustrer la définition d'un formulaire, nous utiliserons l'exemple fictif du formulaire suivant :
Lorsque l'on clique sur Soumettre mes réponses, le formulaire nous redirige vers une page de remerciements qui rappelle nos réponses (mais sans les enregistrer dans une base de données) ainsi qu'elle corrige la toute dernière question :
Remarque :
Ce formulaire est accessible en lien à l'URL https://cours.ebsi.umontreal.ca/sci6306/demo_c9/formulaire.htm. Il est aussi possible de télécharger les fichiers qui le composent à l'URL https://cours.ebsi.umontreal.ca/sci6306/demo_c9/sci6306_demo_c9.zip.
Principe général
L'idée de base est qu'un formulaire HTML contient différents contrôles (boîtes de saisie, menus déroulants, etc.) permettant à l'utilisateur ou l'utilisatrice de saisir des données. Dans l'exemple, on retrouve entre autres des boutons radio pour le choix de la crème glacée et une boîte de saisie en texte libre pour la saison préférée.
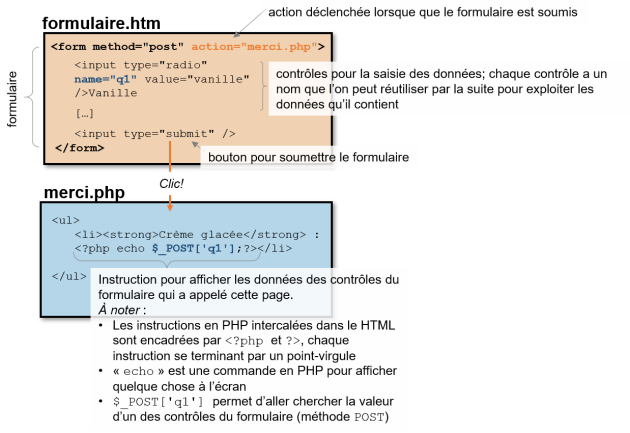
Comme illustré ci-dessous, le bouton pour soumettre le formulaire déclenche l'action indiquée pour le formulaire (attribut action de l'élément form), comme, par exemple, l'ouverture d'une nouvelle page. Dans l'exemple, ce bouton, intitulé Soumettre mes réponses, mène à la page des remerciements (merci.php).
Il est possible, dans cette nouvelle page merci.php, d'avoir accès aux valeurs contenues dans les contrôles pour, par exemple, les afficher ou les enregistrer dans une base de données. On retrouve ainsi, dans la page des remerciements de l'exemple :
des balises HTML pour les chaînes de texte fixes - par exemple, le titre de la page "Merci de votre participation!",
ainsi que du code PHP pour insérer dynamiquement le contenu des contrôles de formulaire de la page précédente.
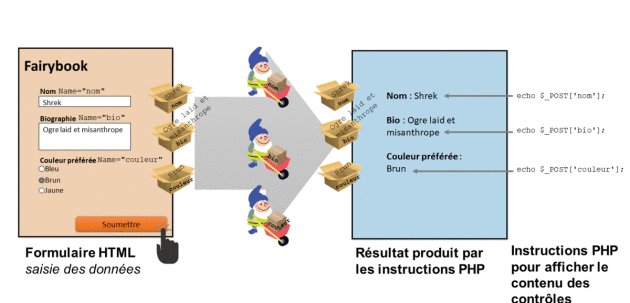
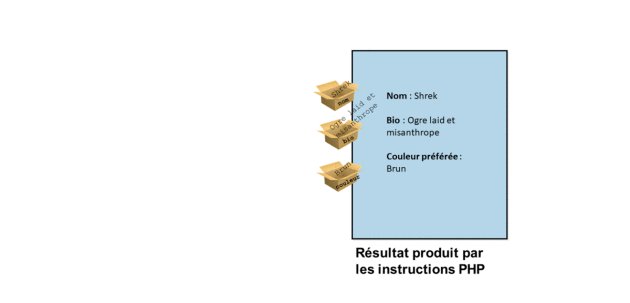
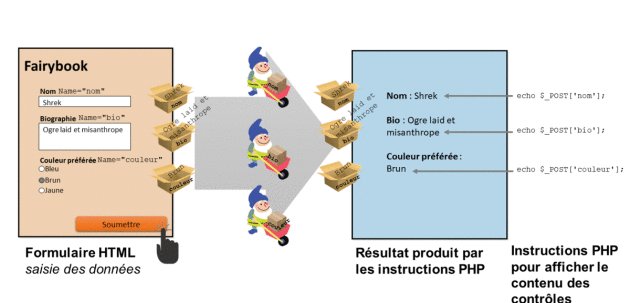
Le principe du transfert des données du formulaire à la page suivante est simple, comme illustré et expliqué ci-dessous.
Chaque contrôle d'un formulaire porte un nom qui lui est propre (valeur de l'attribut name du contrôle). On peut visualiser ces contrôles en fait comme des boîtes dans lesquelles on dépose les valeurs saisies. Lorsque l'on clique sur un bouton de soumission, ces boîtes sont transportées jusqu'à la page pointée par le bouton de soumission (le nom de cette page se retrouve comme valeur de l'attribut action de la balise form décrite un peu plus loin). Une fois rendue à cette nouvelle page, il est possible de récupérer les valeurs de ces boîtes pour les afficher. En PHP, les boîtes des contrôles sont représentées par $_POST['nom de la boîte'], pour un formulaire privilégiant la méthode POST (nous reviendrons sur cette méthode plus tard). C'est la commande PHP echo qui permet de faire afficher ce contenu.
Structure générale d'un formulaire HTML
La structure générale d'un formulaire HTML est la suivante :
<form method="post" action="action">
<!-- Éléments du formulaire (questions) --><p><textarea rows="10" cols="60" name="comment">S.V.P. faites nous part de tout commentaire en lien avec un aspect ou l'autre de notre bibliothèque.</textarea></p>
[...]
<!-- Bouton pour la soumission du formulaire; exécute l'action définie pour le formulaire --><p><input name="soumission_form" type="submit" value="Titre du bouton" /></p>
</form>
Ainsi :
L'ensemble des contrôles d'un formulaire sera inclus à l'intérieur de la balise form.
On retrouve dans la balise form minimalement deux attributs :
l'attribut method pour indiquer quelle méthode est utilisée pour transférer les données (POST dans l'exemple, l'autre valeur possible étant GET),
l'attribut action qui permet d'indiquer ce qu'il faut faire après avoir cliqué le bouton de soumission du formulaire; on peut par exemple y indiquer le nom d'un fichier à ouvrir. Dans l'exemple, la valeur de l'attribut action de la balise form a pour valeur merci.php :
<form method="post" action="merci.php">
Parmi les contrôles du formulaire, on retrouvera un bouton qui permettra de soumettre le formulaire. Il s'agit d'un élément input de type submit. Ce que l'on indique comme valeur de son attribut value apparaîtra sur le bouton. Dans l'exemple, l'attribut value du bouton de soumission a pour valeur Soumettre mes réponses :
<input name="bouton_soumission" type="submit" value="Soumettre mes réponses" />
Lorsque l'on conçoit un formulaire on peut utiliser tous les types de questions habituelles dans un formulaire :
Type de questions | Définition | Balises |
|---|---|---|
Fermée - À choix multiples | Plusieurs choix offerts, un seul choix possible |
|
Fermée - À réponses multiples | Plusieurs choix offerts, possibilité d'en sélectionner plus d'un |
|
Ouverte - Réponse courte | Information courte de différents types (texte, date, nombre) |
|
Ouverte - Réponse longue | Information sur une ou plusieurs lignes (alphanumérique) |
|
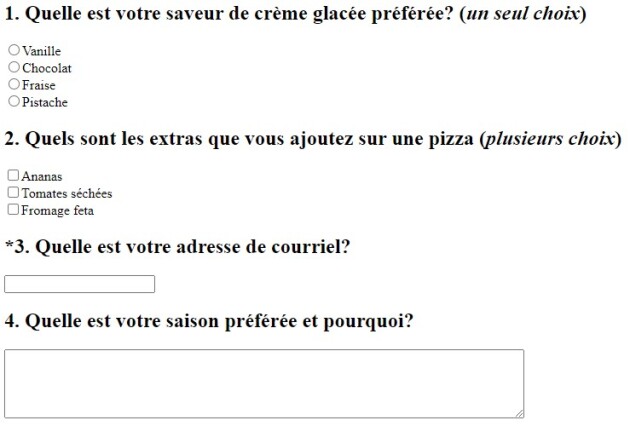
L'exemple ci-dessous illustre les quatre types de questions décrites :
<!-- Question fermée - À choix multiples --><h2>1. Quelle est votre saveur de crème glacée préférée? (<em>un seul choix</em>)</h2>
<input type="radio" id="q1_choix1" name="q1" value="vanille" /><label for="q1_choix1">Vanille</label><br/>
<input type="radio" id="q1_choix2" name="q1" value="chocolat" /><label for="q1_choix2">Chocolat</label><br/>
<input type="radio" id="q1_choix3" name="q1" value="fraise" /><label for="q1_choix3">Fraise</label><br/>
<input type="radio" id="q1_choix4" name="q1" value="pistache" /><label for="q1_choix4">Pistache</label>
<!-- Question fermée - À réponses multiples --><h2>2. Quels sont les extras que vous ajoutez sur une pizza (<em>plusieurs choix</em>)</h2>
<input type="checkbox" id="q2_1" name="q2_1" value="X" /><label for="q2_1">Ananas</label><br/>
<input type="checkbox" id="q2_2" name="q2_2" value="X" /><label for="q2_2">Tomates séchées</label><br/>
<input type="checkbox" id="q2_3" name="q2_3" value="X" /><label for="q2_3">Fromage feta</label>
<!-- Question ouverte - Réponse courte--><h2 title="Doit contenir un @">*3. Quelle est votre adresse de courriel?</h2>
<input type="email" maxlength="100" size="20" name="q3" required="required" />
<!-- Question ouverte - Réponse longue --><h2>4. Quelle est votre saison préférée et pourquoi?</h2>
<textarea rows="5" cols="80" name="q5"></textarea>
Voici quelques éléments à remarquer dans le code HTML ci-dessus :
Question 1 (un seul choix)
La balise
inputqui définit un bouton radio est suivie par une chaîne de caractère. Sans cette chaîne de caractère, on ne verrait sur la page Web qu'un bouton radio sans étiquette.Tous les boutons radio portent le même nom (
name="q1") afin d'en faire un groupe de bouton qui ne permet d'en choisir qu'un seul.La balise
labelpermet de rendre cliquable la chaîne de caractère affichée; sans cette dernière, seul le bouton radio serait cliquable.Ce qui sera mis en mémoire est ce qui se retrouve dans l'attribut
value.
Question 2 (plusieurs choix)
La balise
inputqui définit une case à cocher est suivie par une chaîne de caractère. Sans cette chaîne de caractère, on ne verrait sur la page Web qu'un bouton radio sans étiquette.Les cases à cocher portent des noms différents pour faciliter par la suite l'enregistrement. Si le même nom est utilisé, toutes les valeurs cochées se retrouveraient dans un vecteur qui est un peu plus complexe à traiter lorsque l'on débute.
La balise
labelpermet de rendre cliquable la chaîne de caractère affichée; sans cette dernière, seul la case à cocher serait cliquable.Ce qui sera mis en mémoire sera un "X" pour indiquer que le choix a été coché.
Question 3 (réponse courte)
Le type
emailde la balise input permettra de s'assurer que c'est bien une adresse courriel qui est saisie.L'attribut
maxlengthpermet de s'assurer que l'on ne pourra saisir plus de 100 caractères afin de respecter la longueur du champ dans la base de données.L'attribut
sizecontrôle la longueur de la boîte affichée. Elle peut être plus courte que le nombre de caractères permis.L'attribut
requiredpermet d'obliger la saisie lorsqu'un champ est obligatoire. Dans les deux questions précédentes, cet attribut était absent comme les questions étaient facultatives.Dans la balise
h2, l'attributtitlepermet de faire afficher une infobulle lorsque l'on survole l'énoncé de la question afin de rappeler le format attendu.
Question 4 (réponse longue)
La balise
textareapossède une balise d'ouverture et une balise de fermeture (contrairement à la baliseinputqui n'a qu'une balise concaténant l'ouverture et la fermeture). Ce qui est écrit entre les deux balises sera affiché dans la boîte de saisie. On pourrait s'en servir pour mettre une valeur par défaut par exemple.Les attributs
rowsetcolscontrôlent la taille de la boîte de saisie.
La copie d'écran ci-dessous illustre l'affichage de ce code dans un navigateur :
Remarque :
Un glossaire interactif des différentes balises utilisées pour le cours est accessible à l'URL https://cours.ebsi.umontreal.ca/glossaireweb/index.php?cours=sci6306.
Le choix du type de contrôle à utiliser est bien plus qu'une question de visuel. Il faut choisir les contrôles qui permettent de bien respecter les types de données des champs de la base de données.
Types de contrôle | Types de données |
|---|---|
Contrôle de type | En fonction des valeurs associées aux choix proposés
|
Contrôle de type | Champ de type caractère
|
Contrôle de type | Champ de type numérique
|
Contrôle de type | Champ de type date/heure
|
Contrôle de type | Champ de type caractère
|
Contrôle de type | Champ de type caractère |
Validation de la saisie
Plusieurs moyens peuvent être utilisés pour s'assurer de valider l'information à la saisie afin d'en augmenter la qualité. Ce peut être par programmation, par exemple avec JavaScript, mais aussi plus simplement par une bonne utilisation des différents types de contrôle et de leurs attributs.
On retrouve dans HTML5 de nouveaux types de contrôle qui permettent de valider le contenu. C'est le cas, par exemple, des balises input type="number", pour s'assurer de la saisie d'un chiffre, et input type="email" pour les adresses courriel. On retrouve une liste de ces nouveaux contrôles sur le site du W3Schools à l'URL https://www.w3schools.com/html/html_form_input_types.asp.
Il est aussi possible d'exploiter différents attributs des balises des contrôles de formulaire pour effectuer de la validation :
Attribut | Explication | Exemple |
|---|---|---|
required |
|
|
maxlength |
|
|
min / max |
|
|
pattern |
|
|
Il n'est pas toujours possible de valider les données lors de la saisie, soit parce qu'il n'y a pas de « format typé » ou parce que de multiples formes sont acceptées (par exemple, pour des numéros de téléphone internationaux). En ce cas, il peut être utile de rappeler certaines règles d'écriture, par exemple :
À même l'interface, en les écrivant directement
Via des infobulles, ce qui permet d'éviter de surcharger l'interface
L'attribut
titlepeut être ajouté à toutes les balises. Son contenu apparaîtra comme une infobulle lorsque l'on survolera la balise avec la souris.